
Co-Founder and Solutions Architect
HuluCares
Sat Jul 01 2023 - Present

Hi, I'm Fitsum Mekonnen, and here's a little about me... I am a results-driven Solutions Architect, Full-Stack Software Engineer, and FMVA® certified Financial Analyst with expertise in both technology and finance. Renowned for driving innovation and delivering impactful solutions, I have successfully developed projects such as a healthcare insurance platform and a blockchain-based investment platform. I excel in problem-solving, solution architecture, and crafting seamless user experiences. With 2x AWS certifications and proficiency in multiple programming languages, I bring a versatile skill set to the table. As a lifelong learner committed to pushing technological boundaries, I am dedicated to addressing real-world needs through cutting-edge solutions. Let's work together to achieve our goals.

HuluCares
Sat Jul 01 2023 - Present

HuluFund
Thu Sep 22 2022 - Present

The ROOM | ALX Fellowship
Mon Aug 01 2022 - Present

epickickz
Mon Aug 24 2020 - Tue Sep 20 2022

Stanford Medicine, Department of Genetics – Stanford University
Jun 2025 · Present
Earners of this certificate have demonstrated a foundational understanding of data science applications in precision medicine and cloud computing. They are skilled in applying computational methods to analyze biomedical data, leveraging cloud-based tools for scalability, and integrating data-driven approaches to support advances in healthcare and genomics research. Certificate holders can bridge data science techniques with medical applications to address real-world challenges in precision medicine.

DeepLearning.AI
Dec 2024 · Present
Earners of this certificate have demonstrated the ability to build and train supervised machine learning models using Python, NumPy, and scikit-learn. They are proficient in applying regression and classification techniques, including linear regression, logistic regression, and decision trees, to predictive modeling tasks. Certificate holders can engineer features, evaluate model performance, and use statistical modeling to solve real-world problems in data science and AI.

Amazon Web Services (AWS)
Feb 2024 · Feb 2027
Earners of this certification have a comprehensive understanding of AWS services and technologies. They demonstrated the ability to build secure and robust solutions using architectural design principles based on customer requirements. Badge owners are able to strategically design well-architected distributed systems that are scalable, resilient, efficient, and fault-tolerant.

Amazon Web Services (AWS)
Oct 2023 · Feb 2027
Earners of this certification have a fundamental understanding of IT services and their uses in the AWS Cloud. They demonstrated cloud fluency and foundational AWS knowledge. Badge owners are able to identify essential AWS services necessary to set up AWS-focused projects.

Internet Society
Oct 2023 · Present
Earners of this certificate have demonstrated knowledge in designing, configuring, and deploying computer networks. They are proficient in networking fundamentals, including architecture design, routing, switching, and implementation of secure and scalable networks. Certificate holders can apply best practices in network planning and deployment to support reliable connectivity across diverse environments.

Corporate Finance Institute
Aug 2022 · Present
Earners of the FMVA certification have demonstrated proficiency in financial modeling, valuation, and financial analysis. They are skilled in building dynamic 3-statement models, conducting valuation using DCF, precedent transactions, and comparables, and performing advanced scenario and sensitivity analyses. Certification holders can assess investment opportunities, communicate insights through professional presentations, and apply industry-standard best practices to real-world financial decision-making.

Global Blockchain Initiative (GBI)
May 2022 · Present
Earners of this certificate have demonstrated a foundational understanding of blockchain technology and its applications. They are skilled in smart contract development using Solidity, problem solving within decentralized systems, and applying blockchain concepts to real-world use cases. Certificate holders can contribute to blockchain-based projects with both technical and analytical expertise.

55%

70%

85%

90%

75%

85%

90%

75%

85%

85%

15%

65%

90%

75%

50%

90%

80%

70%

85%

95%

80%

85%

75%

40%

85%

65%

75%

60%

55%

90%

70%

60%

70%

55%

80%

80%

75%

90%

65%

85%

90%

95%

90%

85%

85%

85%

95%

80%

60%

65%

60%

“Zentry Clone” is a visually immersive website experience inspired by the award-winning Zentry site, crafted to showcase high-end design through smooth scroll-triggered animations, geometric clip-path transitions, and cinematic video storytelling. Developed with Next.js, React, and TypeScript, and styled using Tailwind CSS, the project leverages GSAP to deliver rich, interactive motion effects that respond fluidly to user interaction. It features 3D hover animations, seamless video integration, and a refined user interface that emphasizes elegance and fluidity across all screen sizes. With a clean, reusable codebase and thoughtful architecture, Zentry Clone captures the luxurious aesthetic and modern UX principles that define Awwwards-caliber web design.

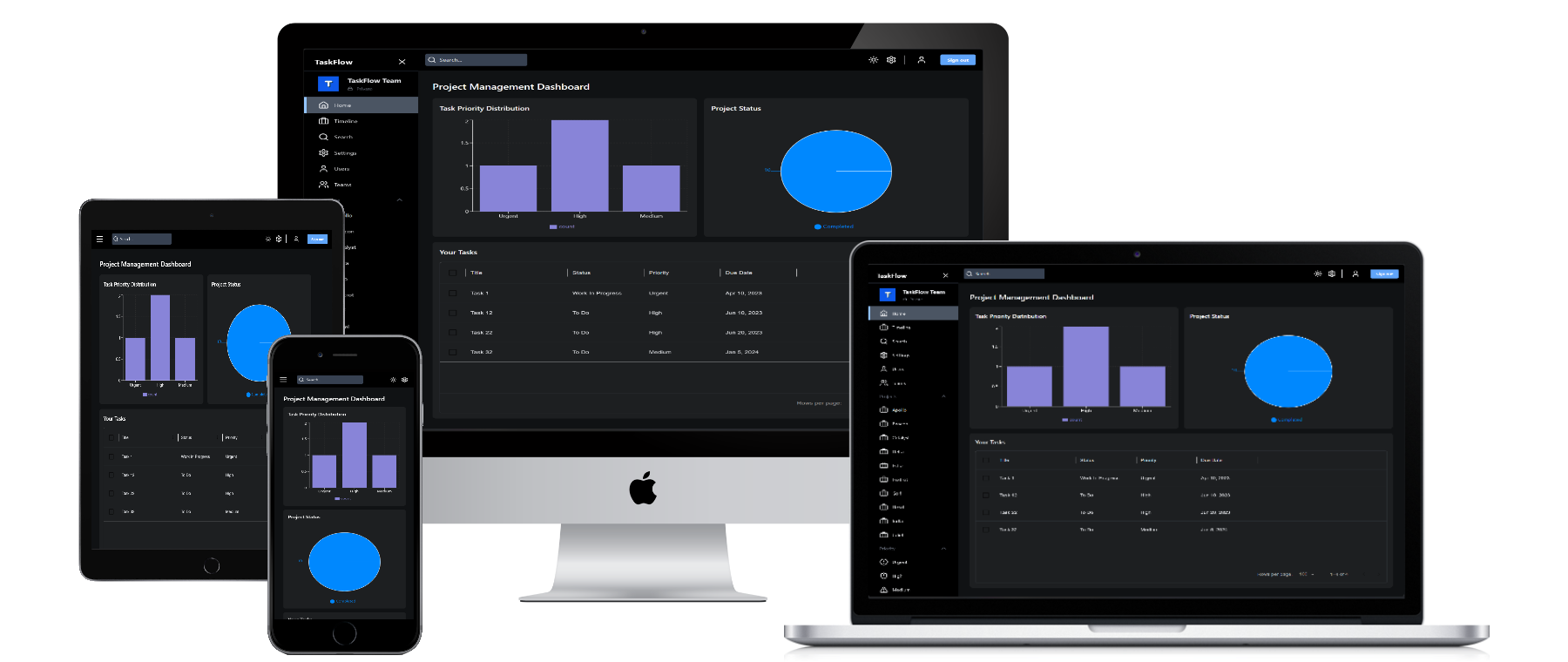
“TaskFlow” is a modern Project Management Dashboard engineered to centralize task tracking, enhance team collaboration, and eliminate bottlenecks across projects of any scale. Built with Next.js and TypeScript on the frontend, styled with Tailwind CSS and powered by Redux Toolkit (RTK Query) and Material UI Data Grid for dynamic state management and advanced tabular views, TaskFlow connects seamlessly to a robust Node.js and Express backend with Prisma ORM and PostgreSQL. Deployed on AWS, it leverages EC2 for compute, RDS for reliable data storage, API Gateway and Lambda for scalable routing and serverless functions, S3 for secure asset hosting, Amplify for streamlined frontend deployment, and Cognito for enterprise-grade authentication. Featuring an intuitive, responsive interface, TaskFlow offers visual project timelines, priority filters (Urgent, High, Medium, Low, Backlog), role-based task assignment, real-time status updates, and team-centric communication tools, delivering a secure, high-performance environment to keep your projects on track from desktop to mobile.

"CarePulse" is an advanced healthcare management system designed to streamline patient registration, appointment booking, and administrative tasks for medical professionals. Built with Next.js, TypeScript, and Appwrite, it offers secure file uploads, SMS appointment notifications powered by Twilio, and error tracking via Sentry. The platform features robust admin tools for managing doctors, scheduling, confirming, and canceling appointments, along with a responsive, user-friendly design styled with TailwindCSS and ShadCN components. Scalable and optimized for both desktop and mobile use, "CarePulse" leverages cutting-edge web technologies to deliver an efficient and intuitive experience for healthcare providers and patients alike.

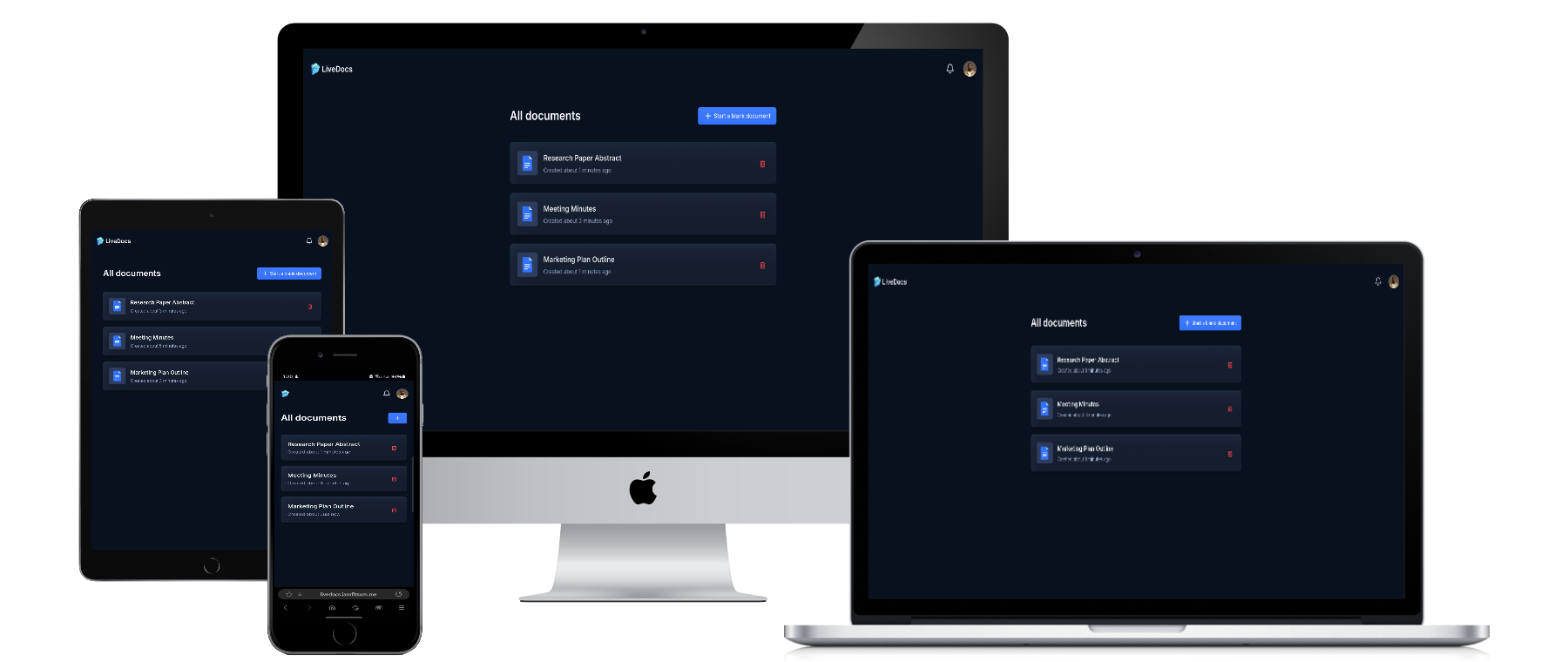
"LiveDocs" is a cutting-edge collaborative editor designed to elevate real-time teamwork and document management. Built with Next.js, TypeScript, and powered by Liveblocks, it allows seamless multi-user text editing, secure authentication via Clerk, and rich commenting features. Users can easily create, share, and manage documents while staying connected through active collaboration indicators and real-time notifications. With a responsive design powered by Tailwind CSS and Lexical Editor, "LiveDocs" ensures a smooth experience across devices. Whether you're collaborating on a project, organizing ideas, or providing feedback, "LiveDocs" offers a secure, efficient, and intuitive platform for teams of all sizes.

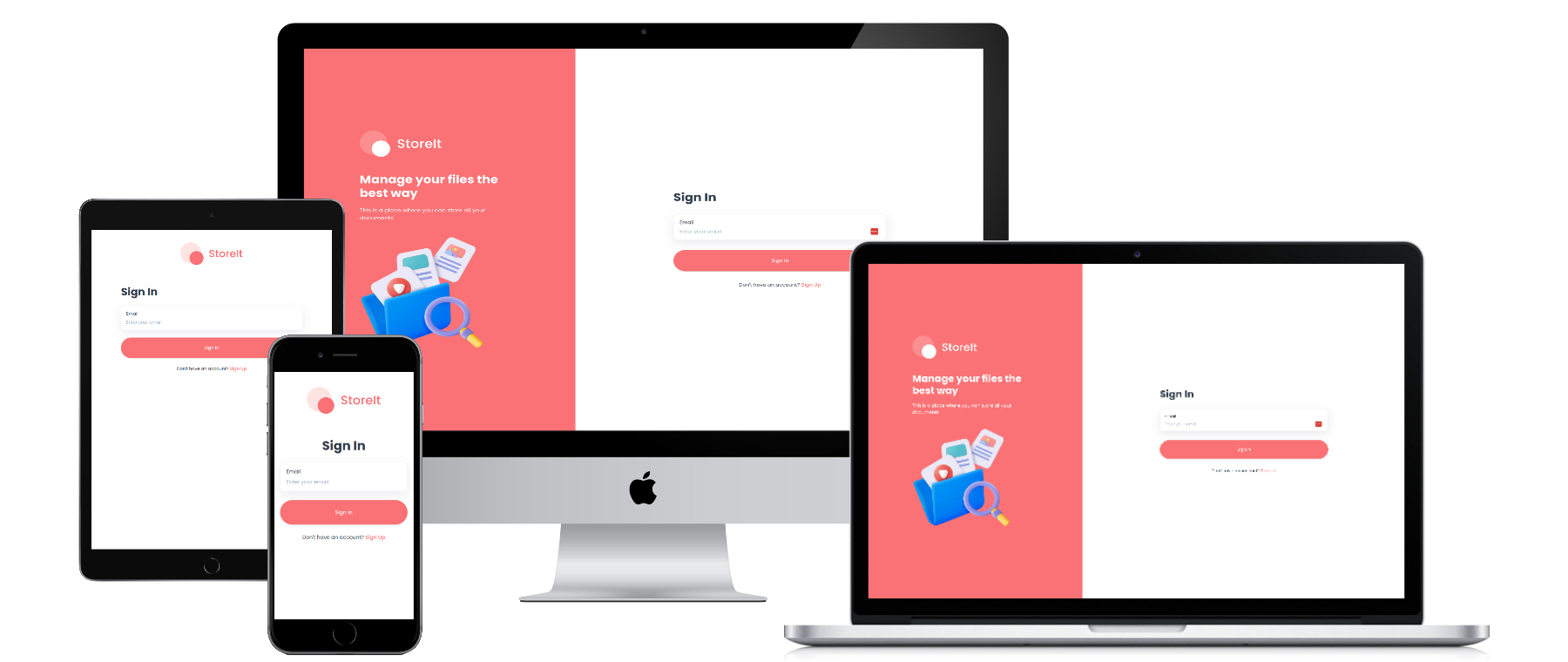
"StoreIt" is an innovative platform crafted to make file management and sharing simple and intuitive. Built using Next.js, React, and TypeScript, it features secure OTP authentication via Appwrite, customizable file organization, and a responsive interface powered by TailwindCSS. With robust features like categorized insights, global search, and seamless file sharing, StoreIt ensures users can efficiently store, organize, and share their files. Tailored for accessibility across mobile and desktop platforms, StoreIt embodies modern web technologies to deliver a hassle-free storage experience.

"Ryde" is a modern ride-hailing app designed to provide a seamless and efficient user experience. Built with React Native, Expo, and PostgreSQL, it offers core features such as real-time location tracking with Google Maps, ride booking with Google Places autocomplete, and secure payments through Stripe. The app also includes email and Google authentication powered by Clerk, ride history management, and profile customization. Optimized for Android and iOS, "Ryde" combines cutting-edge technologies like Tailwind CSS and Zustand to deliver a responsive and intuitive platform for users on the go.

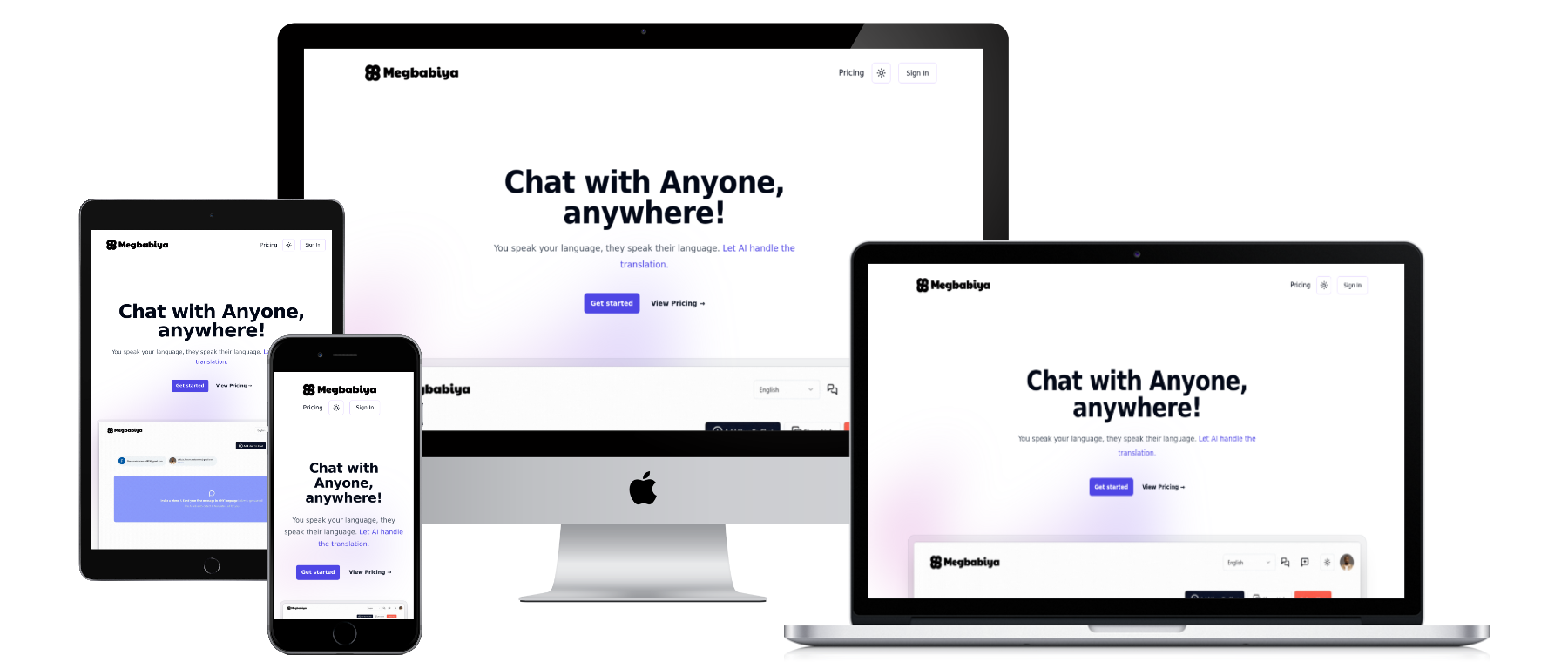
"Megbabiya" is a revolutionary SaaS project that fosters seamless cross-language communication for users worldwide. Upon creating an account, users are presented with two plan options. The Basic Plan, offered for free, includes features such as a 20-message chat limit, a 2-participant limit per chat, a cap of 3 chat rooms, support for 2 languages, and a responsive 48-hour support turnaround time. For those seeking an enhanced experience, the Pro Plan, available at a monthly fee of $5.99 USD, offers unlimited messages, participants, and chat rooms. It supports up to 10 languages, with multimedia support in chats on the horizon. Additionally, subscribers benefit from a dedicated 1-hour support response time and early access to new features. Technologies employed in the development include Firestore for text translation and payments through Stripe, Next.js for the frontend, shadcn/ui for UI components, Tailwind CSS for styling, Next Auth for authentication, zod for validation, zustand for state management, and Vercel for hosting. "Megbabiya" empowers users to connect effortlessly, breaking language barriers and fostering a global community of communication.

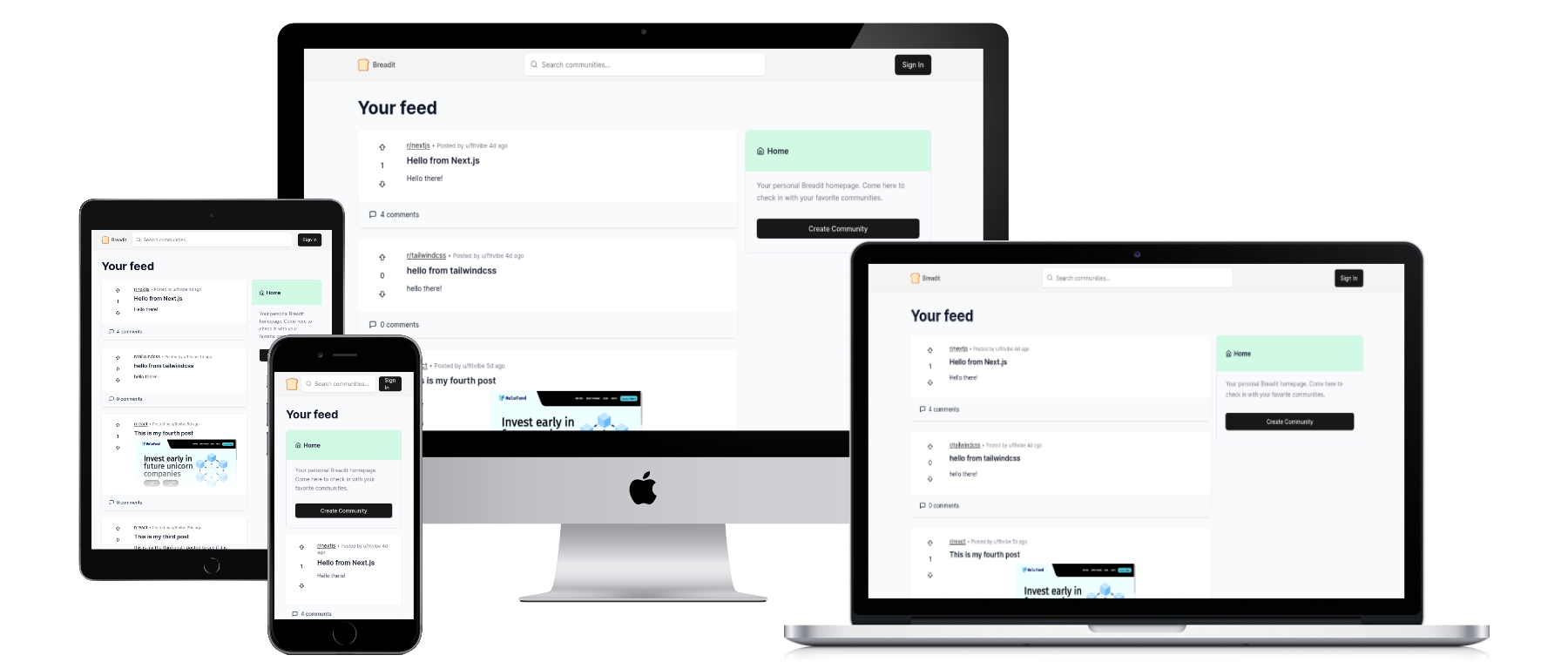
"Breadit" is a feature-rich Reddit clone web application that brings a comprehensive social experience to users. Developed using a powerful tech stack including React.js and Next.js for the frontend, Tailwind CSS for seamless styling, and TypeScript to ensure code maintainability, the app offers infinite scrolling for dynamic post loading, advanced caching through Upstash Redis, and optimistic updates for enhanced user interaction. With NextAuth and Google, it provides robust authentication, while React-Query facilitates modern data fetching. The inclusion of a user-friendly post editor with image uploads and link previews adds to the app's functionality. The comment section supports nested replies, ensuring engaging discussions. Built using Prisma, MySQL, and PlanetScale for efficient data management, and hosted on Vercel, "Breadit" delivers a polished experience to users, redefining online interaction in a compelling manner.

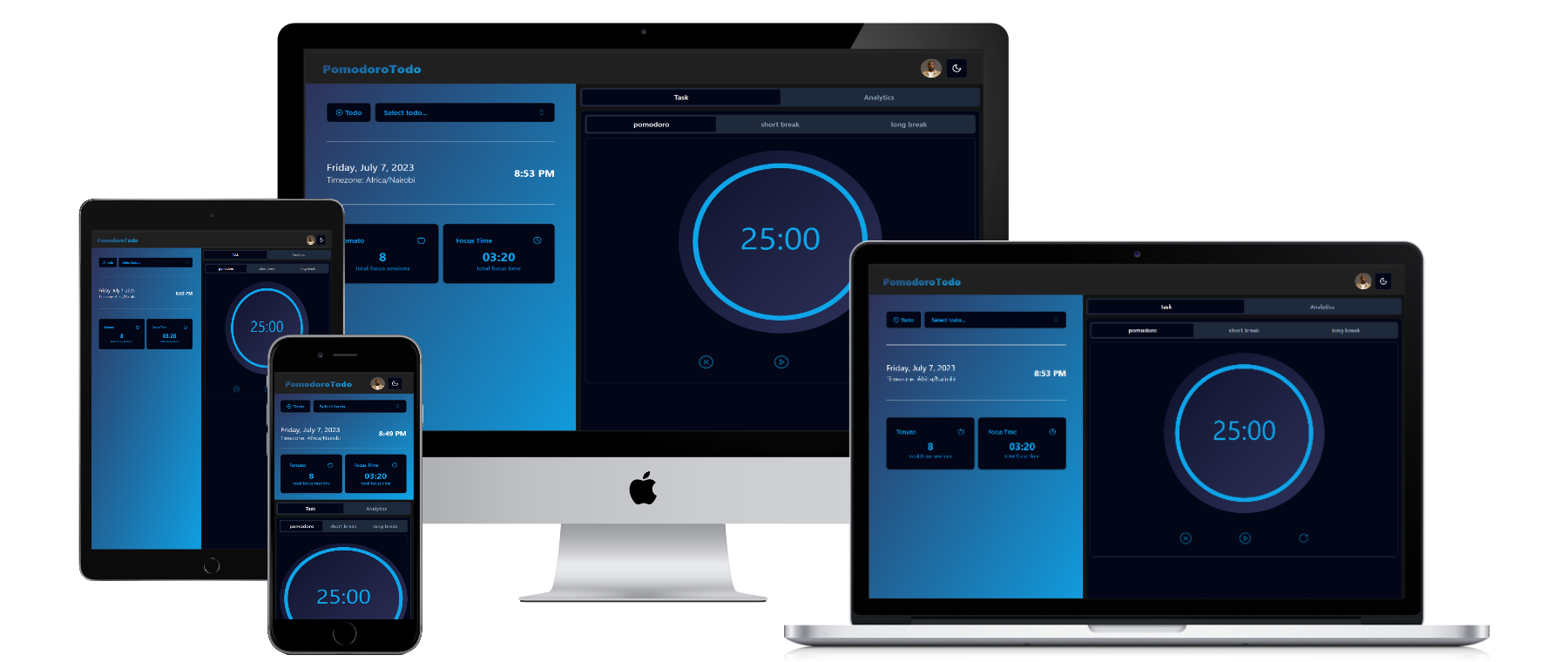
"PomodoroTodo" is a feature-rich Pomodoro-based to-do app that helps users manage tasks effectively using the renowned Pomodoro Technique. Developed using React.js, Next.js, Tailwind CSS, Clerk for Authentication, TypeScript, tRPC for End-to-end typesafe APIs, Prisma, PostgreSQL, Supabase, and hosted on Vercel, this web app offers a clean and intuitive user interface with light and dark mode options. Users can create, view, update, and delete tasks, track time spent on each task with a Pomodoro timer, and benefit from user authentication through various login options. The app also features an analytics dashboard with charts to visualize task completion data. Additionally, it provides notifications to keep users informed about Pomodoro sessions and task updates, enhancing productivity and focus. With its comprehensive set of functionalities and modern tech stack, "PomodoroTodo" empowers users to stay organized, productive, and motivated throughout their workday.

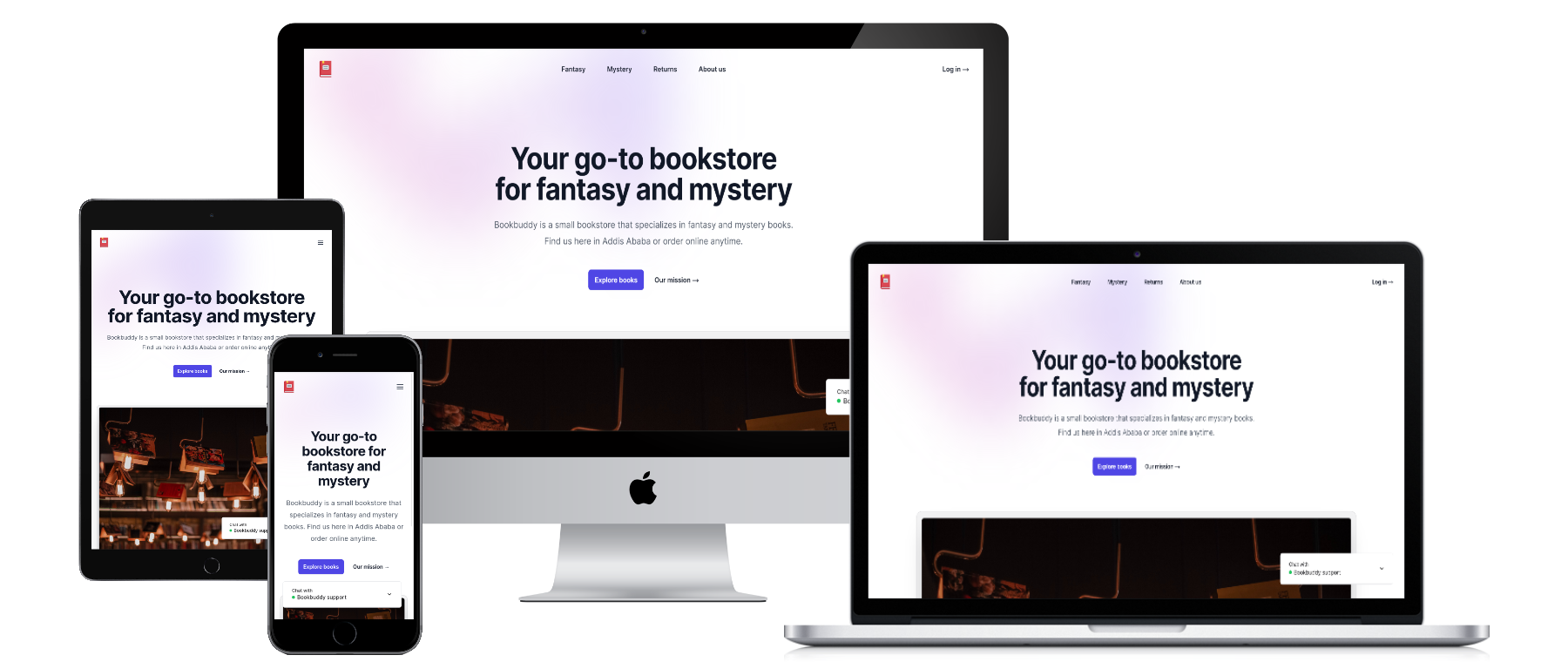
"Bookbuddy" is a cutting-edge full-stack customer support chatbot designed specifically for bookstores. This unique chatbot, built using React.js, Next.js, and Tailwind CSS, utilizes the power of the OpenAI ChatGPT API to provide users with real-time, streamed responses and comprehensive support for all their book-related inquiries. To ensure optimal user experience, Bookbuddy employs optimistic updates, allowing for quick and seamless interactions. Additionally, the web app is equipped with secured and rate-limited API routes, implemented using Upstash, to prevent abuse and maintain system integrity. The project is developed with TypeScript, which enhances code maintainability and scalability. TailwindCSS is utilized for streamlined and stylish user interfaces, and icons from Lucide are incorporated to enhance visual elements. Class merging with tailwind-merge and conditional classes with clsx provide flexible styling options. Bookbuddy's web app architecture is hosted on Vercel, ensuring reliable and scalable deployment. With its advanced features and robust tech stack, Bookbuddy offers customers an exceptional support experience, making it an invaluable asset for any bookstore.

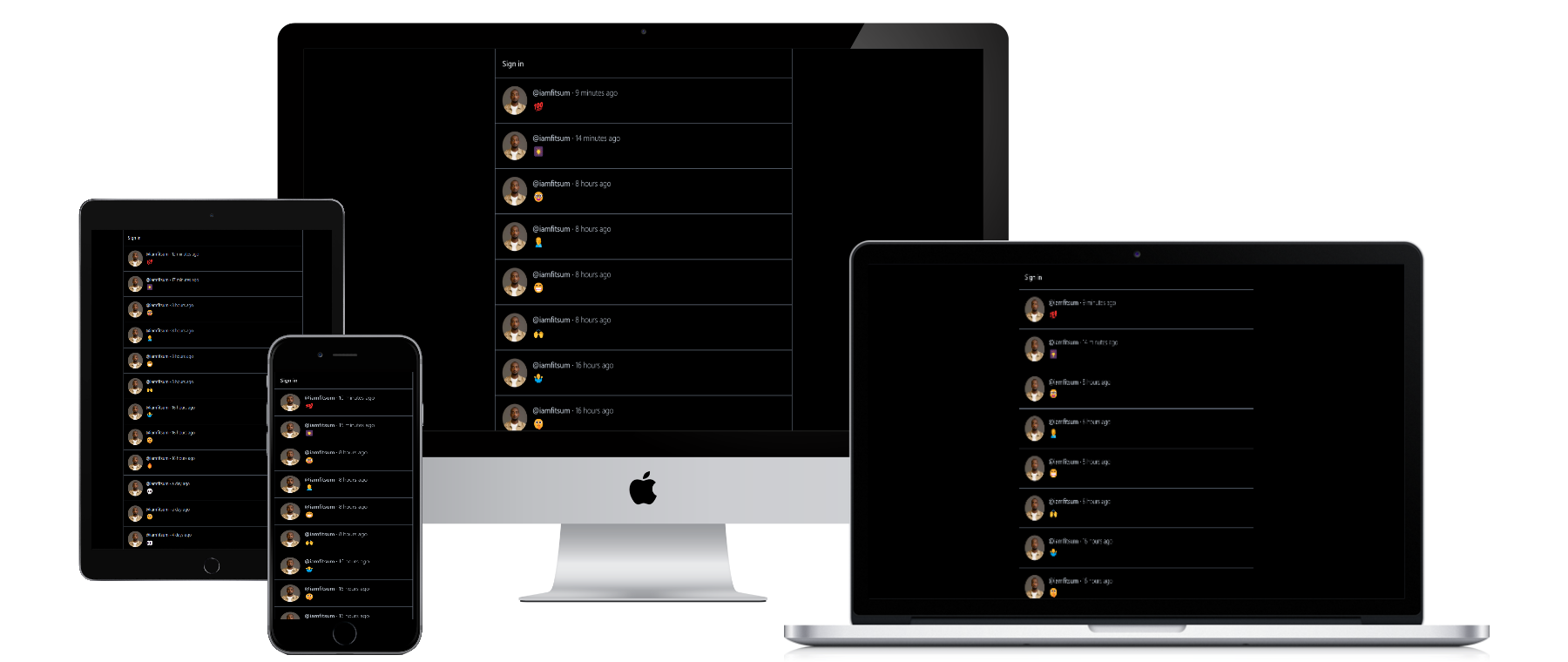
"Chirp" is a unique Twitter clone app that introduces a refreshing twist by allowing users to communicate using only emojis. This web application is built using a combination of modern technologies, including React.js and Next.js for frontend development, Tailwind CSS for styling, and TypeScript for robust and scalable code. Clerk is implemented for authentication, ensuring a secure user experience. tRPC is utilized for end-to-end typesafe APIs, enabling seamless communication between the frontend and backend. Prisma and Planetscale handle data storage and management efficiently. Axiom is employed for logging purposes, facilitating effective debugging and monitoring. Upstash serves as a reliable ratelimiter. Lastly, Vercel hosts the app, providing a reliable and scalable platform for users. "Chirp" offers a distinct and innovative approach to social media, creating a space where users can express themselves solely through emojis.

"The VIBE Weather AI" is a modern and user-friendly web application developed using a range of cutting-edge technologies such as React.js, Next.js 13.4, Tailwind CSS, Tremor 2.0, TypeScript, GraphQL, StepZen, ChatGPT API, and Vercel. The app provides users with accurate and up-to-date weather information of their chosen city and country, including temperature, sunrise and sunset times, UV index, wind speed and direction, as well as a humorous AI weather report. It also includes informative graphs that display temperature and UV index, chances of rain, and humidity levels. The app is built with a focus on user experience and ease of use, and its seamless integration of multiple technologies ensures high-quality performance. Overall, "The VIBE Weather AI" is an innovative solution that leverages AI and modern technologies to provide a comprehensive and enjoyable weather experience for users.

"The VIBE Project Manager" is a web application developed using React.js, Next.js, Tailwind CSS, TypeScript, PostgresSQL, Prisma, Railway, and Vercel. The application allows users to create projects and tasks within those projects, and track the progress of project completion by displaying the percentage of completed tasks. The app is built with a focus on user experience and ease of use, allowing users to easily manage their projects and tasks. React.js and Next.js are used for the frontend development, while Tailwind CSS provides the styling. TypeScript ensures the codebase is maintainable and scalable. PostgresSQL and Prisma are used as the backend database, with Railway providing the database hosting service. Vercel is used to host the application. Overall, "The VIBE Project Manager" is a modern, user-friendly web app that simplifies project management and tracking, and leverages modern technologies to provide a seamless user experience.

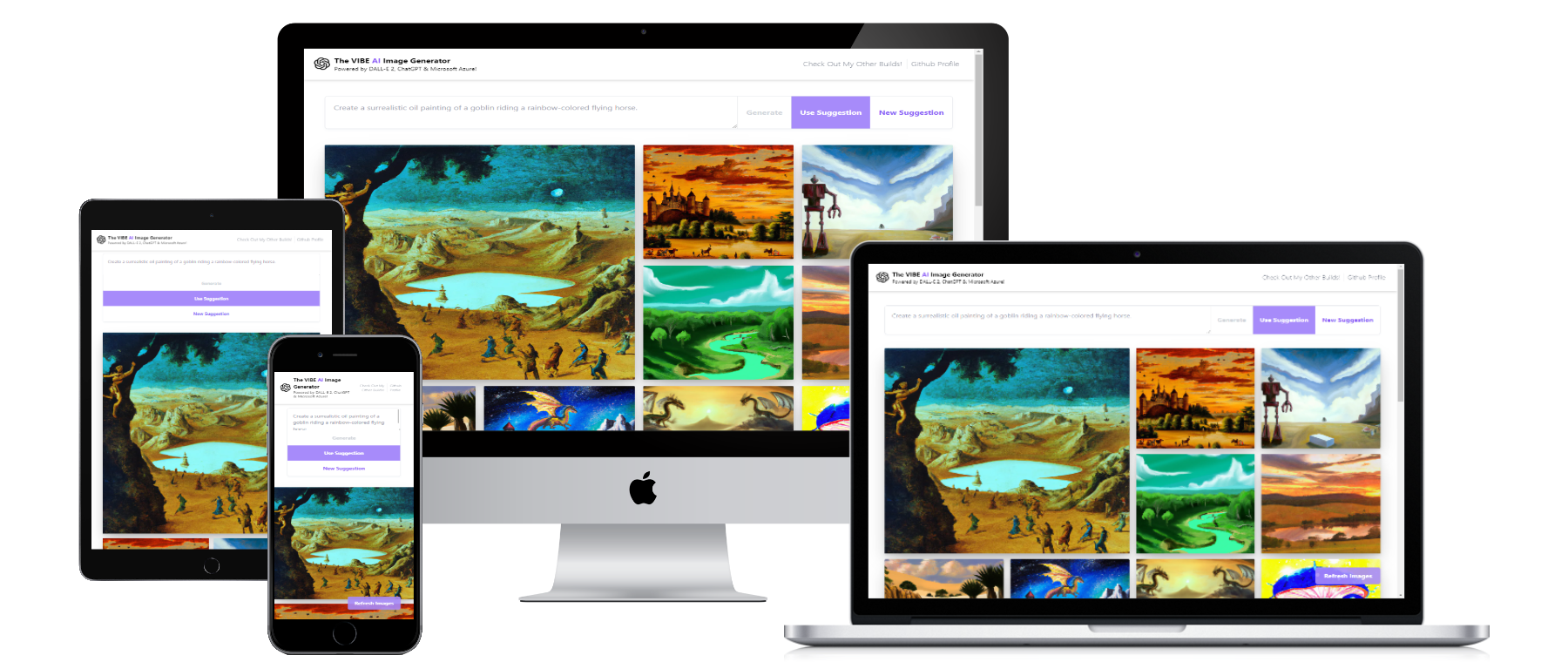
“The VIBE AI Image Generator” is a web application project developed using DALL-E 2.0 API, ChatGPT API, React.js, Next.js, Tailwind CSS, TypeScript, Microsoft Azure and Vercel. It is an AI image generator that allows users to generate images based on their text input. The platform is built with a focus on user experience and ease of use. The use of DALL-E 2.0 API ensures that the images generated are high quality and realistic. ChatGPT API is used to provide prompt suggestions to the user. React.js and Next.js are used for the frontend development while Tailwind CSS provides the styling. TypeScript ensures that the codebase is maintainable and scalable. Microsoft Azure function and storage are used as the backend while Vercel provides hosting services. Overall, “The VIBE AI Image Generator” is a well-rounded project that leverages modern technologies to provide a seamless user experience.

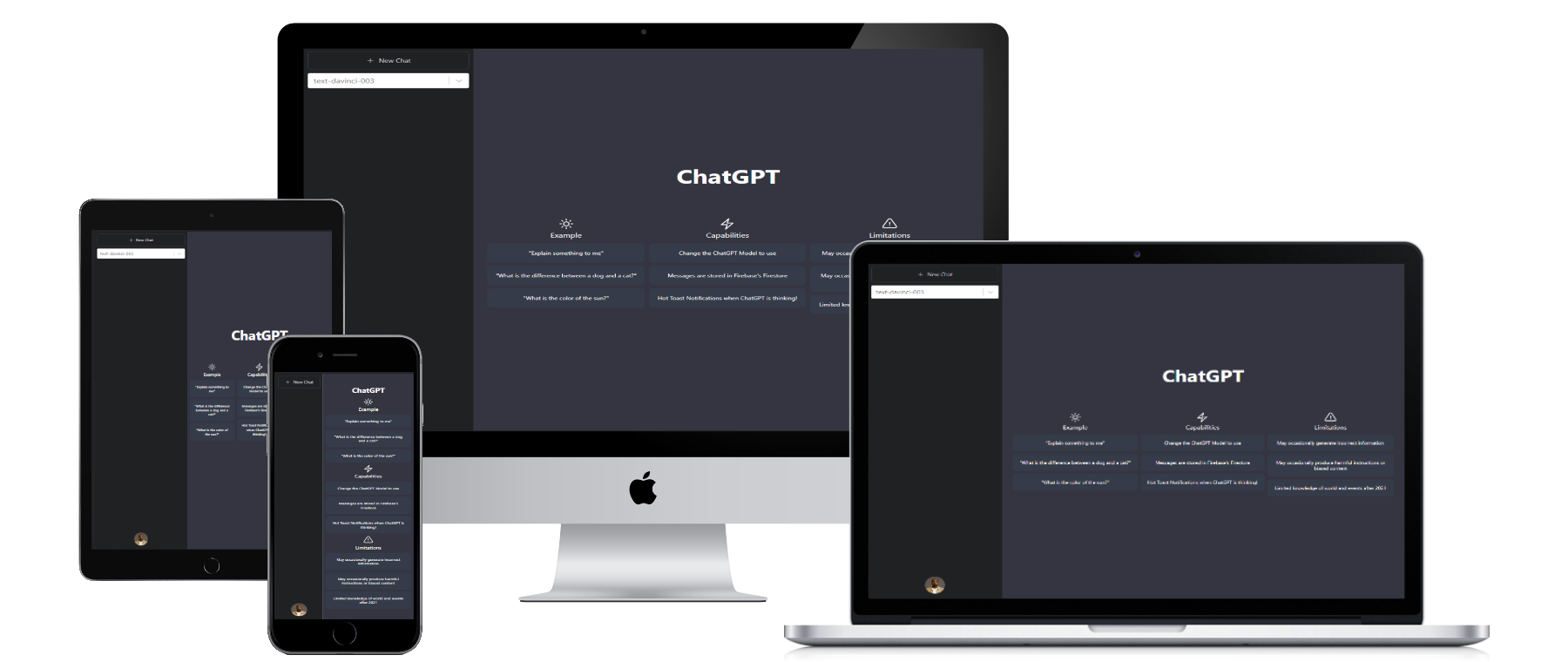
“ChatGPT Messenger” is a web application project developed using ChatGPT API, React.js, Next.js, Tailwind CSS, TypeScript, Firebase and Vercel. It is a messenger application that allows users to chat with an AI-powered chatbot. The platform is built with a focus on user experience and ease of use. The use of ChatGPT API ensures that the chatbot is intelligent and responsive. React.js and Next.js are used for the frontend development while Tailwind CSS provides the styling. TypeScript ensures that the codebase is maintainable and scalable. Firebase is used as the backend while Vercel provides hosting services. Overall, “ChatGPT Messenger” is a well-rounded project that leverages modern technologies to provide a seamless user experience.

“HuluFund” is a blockchain-based investment platform web application project developed using Thirdweb, React.js, Next.js, Tailwind CSS, Solidity, TypeScript, Firebase, MetaMask and Vercel. It is a platform that allows investors to invest in startups. The platform is built with a focus on security and reliability. The use of Thirdweb ensures that the platform is secure and reliable. React.js and Next.js are used for the frontend development while Tailwind CSS provides the styling. Solidity is used for smart contract development while TypeScript ensures that the codebase is maintainable and scalable. Firebase is used as the backend while MetaMask is used for wallet integration. Vercel provides hosting services. Overall, “HuluFund” is a well-rounded project that leverages modern technologies to provide a secure and reliable investment platform.

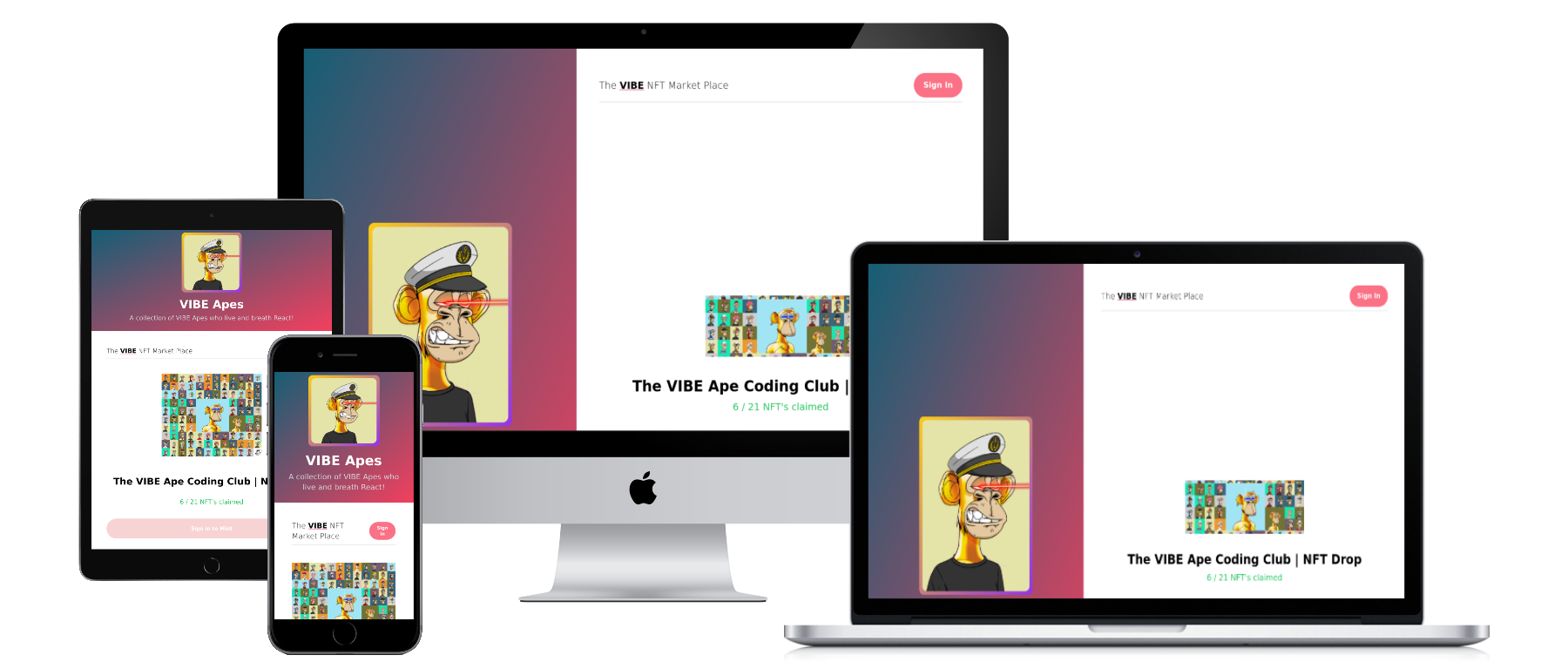
“The VIBE NFT Market Place” is a web application project developed using Thirdweb, React.js, Next.js, Tailwind CSS, Sanity, TypeScript, Solidity, MetaMask and Vercel. It is an NFT marketplace that allows users to buy and sell NFTs. The platform is built with a focus on user experience and ease of use. The use of Thirdweb ensures that the platform is secure and reliable. React.js and Next.js are used for the frontend development while Tailwind CSS provides the styling. Sanity is used as the content management system while TypeScript ensures that the codebase is maintainable and scalable. Solidity is used for smart contract development while MetaMask is used for wallet integration. Vercel provides hosting services. Overall, “The VIBE NFT Market Place” is a well-rounded project that leverages modern technologies to provide a seamless user experience.
+251991882027
official.fitsum.mekonnen@gmail.com
Addis Ababa, Ethiopia